
Klik hier voor de uitleg in video-formaat.

Klik hier voor de uitleg in video-formaat.
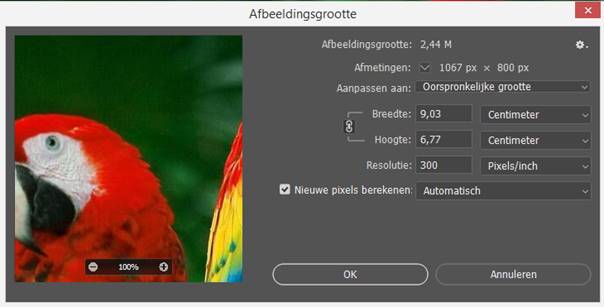
Via het Photoshop-menu Afbeelding>Afbeeldingsgrootte kunnen we de afbeeldingsgrootte van een afbeelding bekijken.

Afmetingen = pixelafmetingen = beeldresolutie.
Dit zijn de oorspronkelijke pixels van de afbeelding waarmee we het moeten doen.
Breedte en hoogte: kan getoond worden in centimeter of inch (beide afhankelijk van de resolutie) , of in bv. pixels.
Resolutie: bepaalt hoeveel pixels er per inch (duim, Engelse lengtemaat) gebruikt worden en heeft een invloed op de breedte in centimer en inch.
Pixelgrootte is absoluut; de grootte in centimeter en inch daarentegen niet, die hangt af van welke resolutie je gebruikt (zie verder).
Door een afbeelding via het Photoshop-menu Afbeelding>Afbeeldingsgrootte te verkleinen qua breedte of hoogte, maak je de afbeelding groter of kleiner.
Door een afbeelding kleiner te maken, vermindert het aantal pixels in de hoogte en breedte (proportioneel indien slotjes ingedrukt staat). Een afbeelding verkleinen kan altijd, indien nodig om het zo te doen passen in je ontwerp. Bewaar echter steeds de grote, originele afbeelding. Verklein dus een kopie!
Een afbeelding groter maken door breedte of hoogte te wijzigen, betekent dat Photoshop pixels moet bijtoveren. Een afbeelding 20% vergroten valt niet direct op, 200% wel.
Kleine oorspronkelijke afbeelding:

300% uitvergroot:

Tip: een foto die je met pakweg 20% vergroot, kan je best via het menu Filter>Verscherpen>Onscherp masker aanpassen, zodat die weer wat scherper lijkt (maar niet is).
De resolutie of pixeldichtheid is niet hetzelfde als de beeldresolutie:

Beeldresolutie = totaal aantal pixels in de breedte en de hoogte
Resolutie of ppi (pixels per inch) bepaalt hoeveel pixels er per duim weergegeven worden.
Vergelijking
Een gazon waar je per m² 10 graszaadjes plant, heeft een resolutie van 10/m². Dat levert een kaal gazon op.
Een gazon waar je per m² 100 graszaadjes plant, heeft een resolutie van 100/m². Dat gazon zal er dichter uitzien.
Met de resolutie idem: hoe meer pixels per inch, hoe dichter de afbeelding en kwalitatiever die bv. kan afgedrukt worden.
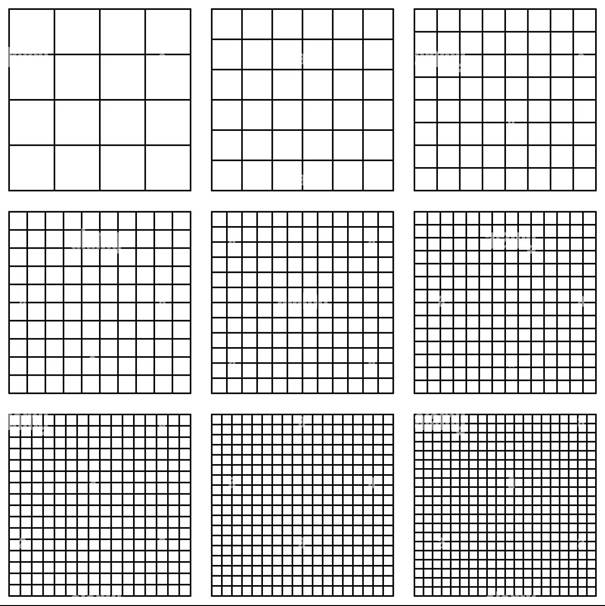
Hieronder: van een resolutie van 4 px per duim (wat een onduidelijke afdruk zou opleveren) tot 20 pixels per duim, wat een scherper beeld oplevert. In werkelijkheid zijn de gangbare resoluties nog groter.

Het verschil met het gazon is dat je bij het gazon zelf kiest hoeveel graszaad je uitstrooit, bij een afbeelding ben je beperkt door het aantal totale pixels in de afbeelding (de beeldresolutie).
Er zijn twee belangrijke resoluties:
72 ppi – voor afbeeldingen op een webpagina – 100% weergave in Photoshop = de weergave op een scherm, dus op een webpagina
300 ppi – voor afbeeldingen in professioneel drukwerk - 100% weergave in Photoshop = groter dan in afdruk; 25% weergave komt ongeveer overeen met afdrukgrootte

Door de resolutie van een beeld te wijzigen, ga je het geschikt maken voor gebruik in een ander medium.
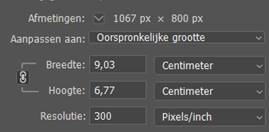
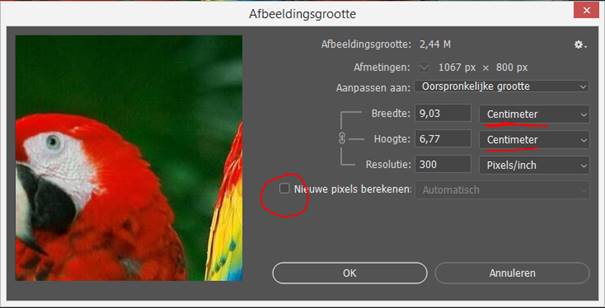
Bovenstaand: 300 ppi, met oorspronkelijk 1067 x 800 px.
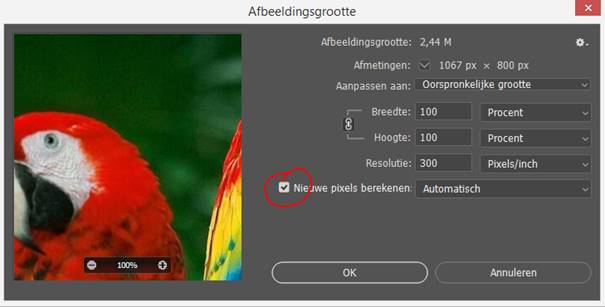
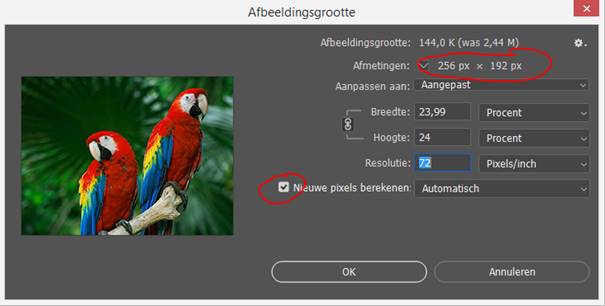
Hieronder: door de resolutie naar 72 ppi te wijzigen, wijzigen ook de pixelafmetingen. De afbeelding zal nu wel op deze ware grootte getoond worden op een webpagina.

Besluit: de resolutie wijzigen (met nieuwe pixels berekenen actief) wijzigt dus de pixelafmetingen.
Doen we hetzelfde zonder nieuwe beeldpixels te berekenen, dan kunnen we uitmeten hoeveel schermgrootte of afdrukgrootte we uit een beeld kunnen halen.

Bovenstaande afbeelding: uit de oorspronkelijke afbeelding van 1067 x 800px halen we aan 300 ppi ( de professionele druknorm) een kwalitatieve print van 9 x 6,7 cm.
Er worden geen nieuwe pixels berekend, dus de totale pixelafmetingen worden niet gewijzigd. Photoshop zal dus geen pixels bijcreëren (brrr) of verwijderen (jammer).
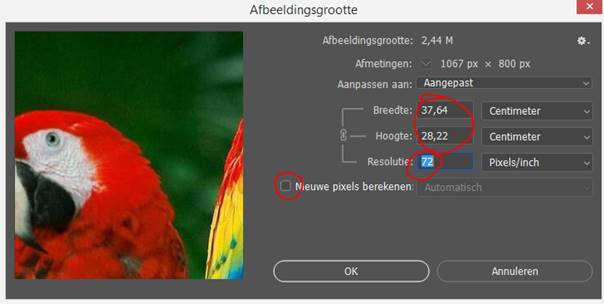
Onderstaande afbeelding:

We hebben de resolutie naar 72 ppi gewijzigd, in principe de norm voor afbeeldingen op het web. Plots kunnen we wel 4x grotere prints maken hiermee, omdat we per duim (inch) minder pixels “verbruiken”. Handig om te weten, maar kwalitatief niet voldoende voor een drukker.
Afbeeldingen voor web: stel in op 72 ppi; de pixelafmetingen bepalen hoe groot de afbeelding wordt getoond in de webpagina (nl. 100% van de grootte in Photoshop)
Afbeeldingen voor druk: stel in op 300 ppi, de afmetingen in cm tonen hoe groot een kwalitatiefe print zal zijn.
Uiteraard moeten we voor het web wel werken met de gangbare bestandsformaten (gif, jpg, png, webp) en de kleurmodus (RGB), waarover later meer.
Dpi en ppi worden vaak door elkaar gebruikt, maar zijn het eigenlijk niet.
Ppi = pixels per inch = digitale pixeldichtheid
Dpi = dots per inch= bv. het aantal individuele inktspatjes dat een printer per duim aankan, of het aantal aparte lichtjes per duim op een scherm die kunnen dienen om pixels weer te geven.