Animaties in Photoshop
Het is in Photoshop evengoed mogelijk om animaties te maken, maar de mogelijkheden zijn niet zo uitgebreid als bv. bij Animate.
Concreet gezien kunnen we animaties maken op basis van lagen die aan –en uit gaan, laaginhoud die versleept wordt, transparantie en overvloeimodus.
Daarnaast kan Photoshop ook nog overgangen tussen twee animatieframes aanmaken en zo een soort animatie-effect creëren.
Setup
Om animaties aan te maken, moet in Photoshop het laagpallet en het venster tijdslijn aanstaan.
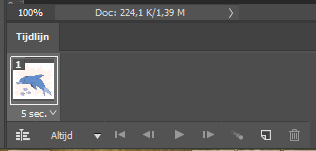
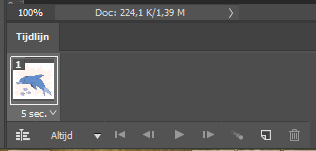
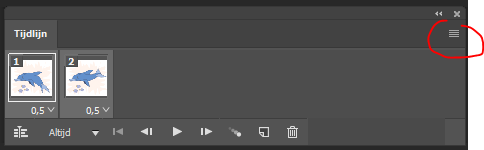
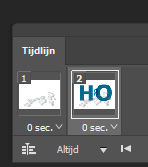
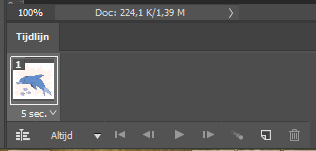
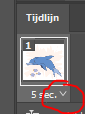
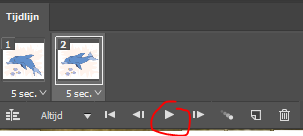
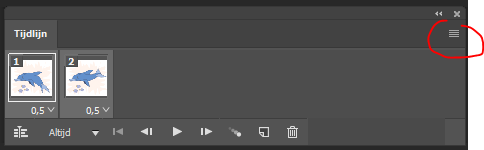
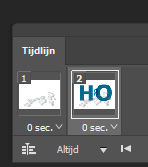
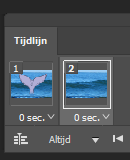
Indien het tijdslijnvenster er niet zo uitziet:

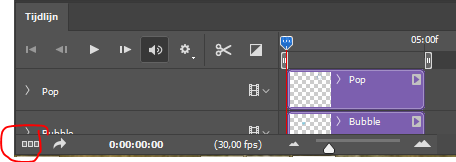
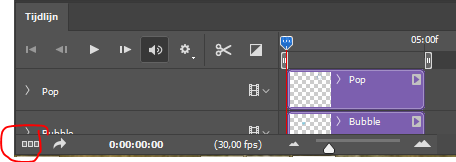
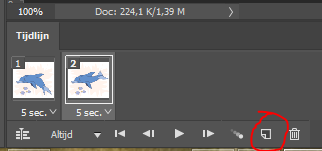
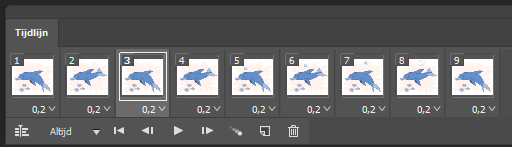
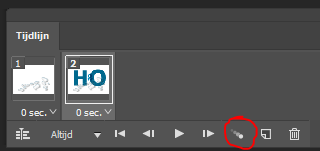
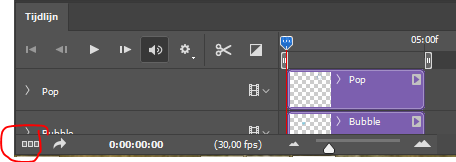
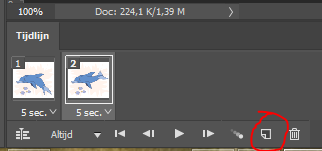
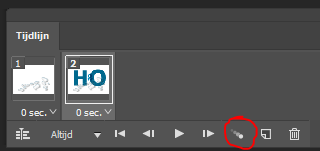
… maar zo, moet je op de knop linksonder klikken om de frame-weergave te activeren.

Video-uitleg
Hoe gaan we bij animaties tewerk: bekijk het in dit filmpje. De volgende oefeningen zelf worden niet meer voorgetoond, de technieken worden wel besproken in de video.
Dolfijn: animatie met laagzichtbaarheid en verplaatsen van elementen

dolphin.psd
- Open het starbestand dolphin.psd.
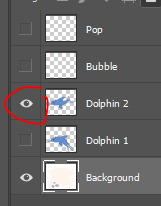
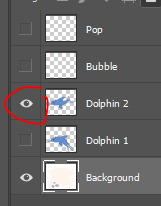
- Bemerk de lagen:
- Een dolfijn met de staart naar beneden
- Een dolfijn met de staart naar boven
- Een bubbel
- Een pop (de bubbel die springt)
- Enkel “Dolphin1” is zichtbaar.
- Klik op het pijltje om de duur van dit frame van 5 seconden naar 0.5 seconden te wijzigen. De volgende frames zullen automatisch deze snelheid overnemen (maar dat kan je later nog wijzigen).

- Maak een nieuw frame aan. Met het tweede frame aangeklikt, ga je nu Dolphin 1 onzichtbaar maken en Dolphin 2 zichtbaar.


Dit is de essentie van animaties in Photoshop: per frame verandert er iets aan de lagen (in dit geval dus enkel de zichtbaarheid).
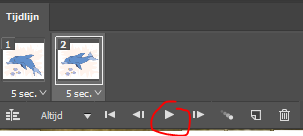
- Speel de animatie af door op de play-knop te drukken.

- Tevreden? Stop de animatie.
Selecteer nu met de Shift-toets frame 1 én 2. Kies dan voor Opties>Frames copiëren.

- Ga daarna op frame 2 staan, en kies dan Opties>Frames plakken> Na selectie.
Op die manier kan je de animatie wat langer maken. Dit is nodig omdat we de dolfijnenstaart twee maal laten bewegen alvorens de luchtbel toe te voegen.
- Maak een nieuw 5e frame aan, en zorg dat de staart weer naar beneden hangt.
Maak ook de laag bubble zichtbaar.
- Maak een nieuw 6e frame aan:
- Staart naar boven
- Bubble verplaats je een beetje naar boven en naar rechts
- 7e frame:
- Staart naar onder
- Bubble weer wat verder naar rechts
- 8e frame:
- Staart naar boven
- Bubble onzichtbaar
- Pop zichtbaar ( op de plaats waar bubble in vorig frame zat)
- Speel de animatie af. Indien je fouten opmerkt, kan je elk frame apart aanklikken, en daar de zichtbaarheid van de lagen regelen, of de bubbel op de gewenste plek zetten.
Merk op dat je dus de bubbel kunt verplaatsen op frame x, zonder dat die op frame y ook op dezelfde plaats hoeft te staan.
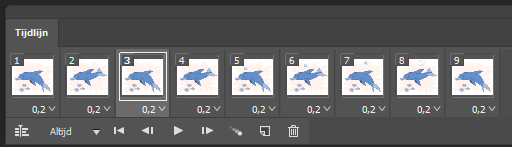
- Selecteer alle frames met de Shift-toets om in één keer de snelheid aan te passen naar 0.2 seconden.
- Voeg nog een laatste frame toe waarin “pop” weer verdwijnt.
Voor een naadloze animatie is het belangrijk dat de staart in het eerste en het laatste frame niet in dezelfde richting staan.
- Via het menu Bestand>Exporteren>Opslaan voor web (…) kan je de animatie nu opslaan in een gif-bestand. Via het aantal kleuren kan je nog kiezen hoe zwaar de afbeelding wordt. Een gif-animatie kan je rechtstreeks in Dreamweaver invoegen.

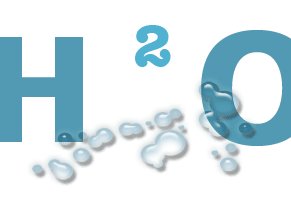
H²O : animatie met overgangen

h20.psd
We kunnen ook animeren door een begin- en een eindframe aan te maken, en Photoshop zelf de overgang te laten maken over het gewenste aantal frames.
- Kopieer het eerste frame via Opties, zodat we het straks kunnen gebruiken in deze staat. Plak nog niet!
- Verplaats de H links buiten beeld.
- Verplaats de O rechts buiten beeld.
- Voeg aan de ² een laagstijl “Gloed buiten” toe (kies zelf hoe die eruit ziet), en verander daarna de laagdekking van laag 2 naar 0%.
- Via Opties ga je nu de oorspronkelijke frame plakken achter deze frame.

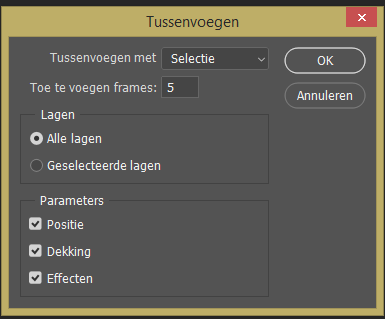
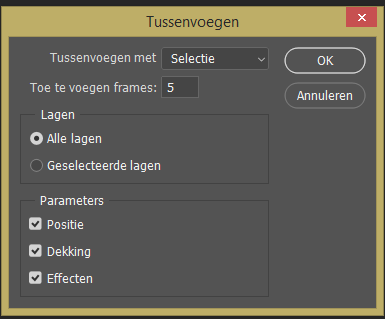
- Selecteer nu beide frames en kies “Animatieframes toevoegen…” waarna je een nieuw venster met opties krijgt.


Met de optie “Tussenvoegen met” kan je eventueel ook een frame maken tussen een huidig en een vorig frame (wanneer je bv. maar één frame selecteerde).
Stel ook het aantal gewenste nieuwe frames in, en vink aan welke parameters moeten geanimeerd worden. Wij willen dat zowel positie (H en O), dekking (2) en effecten (de gloed) geanimeerd worden.
- De animatie gaat vrij snel, aangezien elk frame op “0 seconden” staat. Je kan dit eventueel aanpassen. Zet het laatste frame op 2 seconden, zodat er wat tijd verstrijkt vooraleer de animatie opnieuw begint.
- Exporteer weer voor web als gif-formaat.
Walvis: animatie met laagmasker

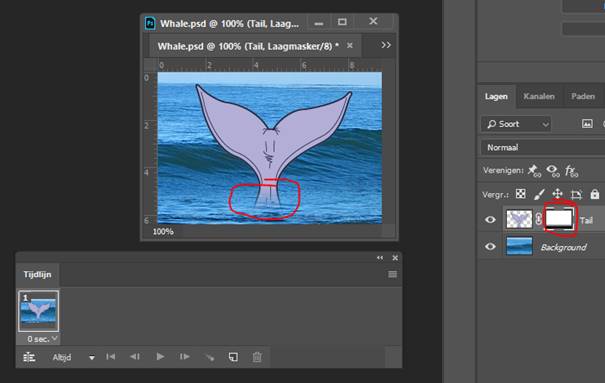
whale.psd
Je kan laagmaskers gebruiken in een animatie om de beweging wat realistischer te maken
- Verwijder de laag gradient.
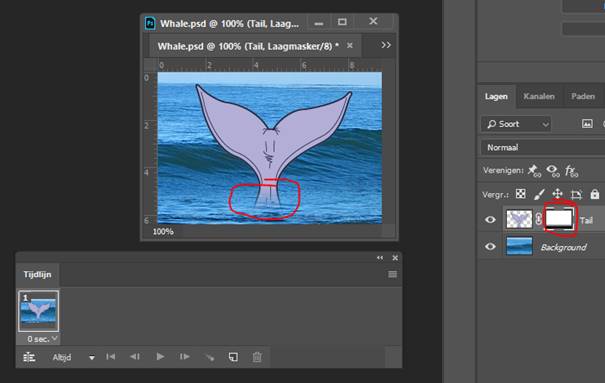
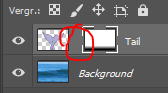
- Maak een laagmasker met lineair verloop aan op Tail. Zorg ervoor dat de staart naar onder toe onzichtbaar wordt.

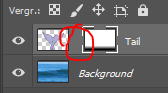
- Ontkoppel nu het laagmasker van het miniatuur. Op die manier kunnen we de staart van positie veranderen zonder dat het laagmasker meebeweegt.

- Maak een nieuw frame aan. Zorg dat op de Tail-laag het miniatuur actief is, niet het laagmasker. Zorg dat de staart helemaal naar beneden toe buiten beeld verdwijnt.

- Gebruik nu de knop “Voeg frameanimaties toe…” om een overgang te maken waarbij de staart van positie verandert. In principe hoef je dus geen rekenign met effecten of dekking te houden.
- Test de animatie.
- Copieer frame 1 en plak achter frame 2. Voeg nu opnieuw via “Voeg frameanimaties toe…” (achter huidige frame) extra frames toe, zodat de staart weer omhoog zwiept.
- Test opnieuw uit en sla op.
Making waves: animatie met knipmasker

waves.psd
- Alt-klik tussen de lagen Wave en Tekst, zodat het zee-motief enkel getoond wordt waar het overlapt met de tekst.
- Maak nu een nieuw animatie-frame aan, en verplaats de laag “Wave” om een golfbeweging binnen de tekst te suggereren.
- Zorg dat de golven in frame 3 weer op hun oorspronkelijke plaats staan.
- Sla op en exporteer als gif-bestand
Eigen animatie maken
Maak een eigen animatie (niet groter dan 400x400px), waarbij je gebruik maakt van een foto, tekst, een laagmasker en effecten. Gebruik de technieken geleerd in deze les.
Stuur het psd-bestand ook door.